در این پست یک مثال کوتاه از بازیابی نقاط بر روی نقشه گوگل مپ رو میخوام بزارم . که نقاطی که در نفشه در فاصله 25 مایلی نقطه مد نظر ما هست رو برمیگردونه.
ساخت جدول
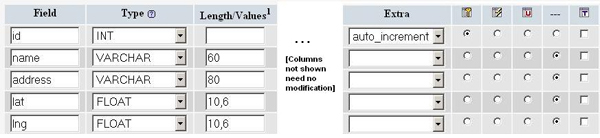
در گام اول پایگاه داده ای باید داشته باشیم تا اطلاعات اولیه از قبیل Latitude and Longitude را در آن ذخیره کنیم. برای مثال همانگونه که در عکس زیر مشاهده می کنید ما جدولی با 5 فیلد میسازیم.

کیوری مربوط به ساخت جدول :
CREATE TABLE `markers` (
`id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`name` VARCHAR( 60 ) NOT NULL ,
`address` VARCHAR( 80 ) NOT NULL ,
`lat` FLOAT( 10, 6 ) NOT NULL ,
`lng` FLOAT( 10, 6 ) NOT NULL
) ENGINE = MYISAM ;
وارد کردن رکورد ها به جدول markers
در این مثال ما تصمیم داریم 6 رکورد از نقاط مختلف نقشه رو وارد جدول کرده و در بین آنها جستجو را انجام دهیم.
کیوری مربوط به وارد کردن رکورد ها:
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Frankie Johnnie & Luigo Too','939 W El Camino Real, Mountain View, CA','37.386339','-122.085823');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Amici\'s East Coast Pizzeria','790 Castro St, Mountain View, CA','37.38714','-122.083235');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Kapp\'s Pizza Bar & Grill','191 Castro St, Mountain View, CA','37.393885','-122.078916');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Round Table Pizza: Mountain View','570 N Shoreline Blvd, Mountain View, CA','37.402653','-122.079354');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Tony & Alba\'s Pizza & Pasta','619 Escuela Ave, Mountain View, CA','37.394011','-122.095528');
INSERT INTO `markers` (`name`, `address`, `lat`, `lng`) VALUES ('Oregano\'s Wood-Fired Pizza','4546 El Camino Real, Los Altos, CA','37.401724','-122.114646');
توجه کنید این اطلاعات فقط جهت تست بوده و شما میتوانید هر گونه که مایل هستید نقاط خود را بر روی نقشه ذخیره کنید
جستجوی نقاط بر روی نقشه با استفاده از کیوری
حال به مهمترین بخش این مثال میرسیم و اون نوشتن کیوری هست که نقاط موجود در پایگاه داده که در شعاع 25 مایلی از نقطه مرکزی ( 37, -122 ) است را بازیابی کند.
کد مربوط به پرس جو:
SELECT id, ( 3959 * acos( cos( radians(37) ) * cos( radians( lat ) ) * cos( radians( lng ) - radians(-122) ) + sin( radians(37) ) * sin( radians( lat ) ) ) ) AS distance FROM markers HAVING distance < 25 ORDER BY distance LIMIT 0 , 20;
در کد بالا در صورتی که تمایل دارین جستجوی شما بر حسب کیلومتر باشد عدد 6371 را جایگزین عدد 3959 بکنید.
عدد های 37 مربوط به lat نقطه مرکزی و عدد -122 مربوط به lng نقطه مرکزی می باشد که باید جایگزینی های موردنظرتون رو انجام بدین.
در کد بالا LIMIT گذاشته شده که فقط 20 نقطه اول جستجو را باز میگرداند که میتوانید حذف و یا ویرایش کنید
عدد 25 فاصله ی مد نظر شماست که در این مثال نقاط زیر 25 مایل را بر میگرداند.
امیدوارم به دردتون بخوره . این مطلب از مقالات مربوط به برنامه های نقشه گوگل برداشته شده و در صورتی که قصد دارید این مقاله رو به طور کامل مطالعه کنید به آدرس زیر مراجعه فرماید.
https://developers.google.com/maps/articles/phpsqlsearch_v3

