دانلود عکس و تصاویر گرافیکی خام
تصاویر خام که به صورت زیاد مخصوصا در پروژههای کاری استفاده میشوند، به صورت پولی قابل خرید هستند اما وبسایتهایی وجود دارند که امکان دانلود این تصاویر را فراهم کردهاند.
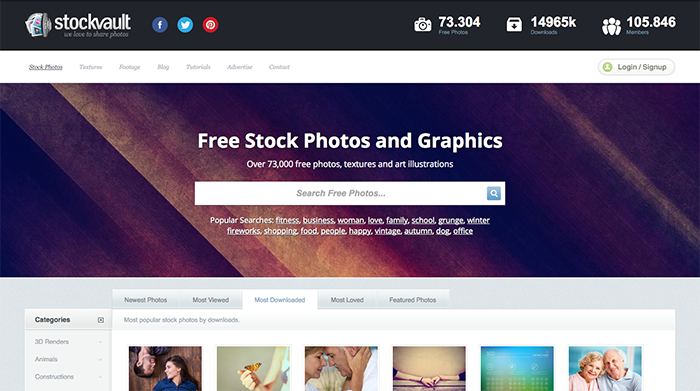
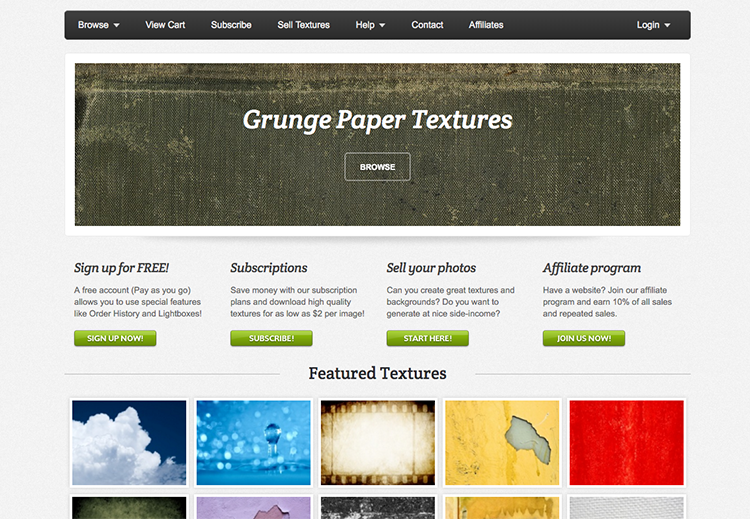
یکی دیگر از وبسایتهای بسیار جالب و مفید که منبعی از انواع تصاویر با کیفیت را تشکیل میدهد، stockvault است. این وبسایت در دستهبندیهای مختلفی، تصاویر گوناگونی را به رایگان و با رزولوشن و کیفیت بالا برای دانلود قرار داده است. دستهبندیهای اصلی این وبسایت جاذبهها، حیوانات، کسب و کار، مد و فشن، طبیعت و تکنولوژی را شامل میشود. در بین دستهبندیهای متنوع این وبسایت میتوانید فیلترهای بیشتری برای دانلود تصاویر خود انتخاب کنید.

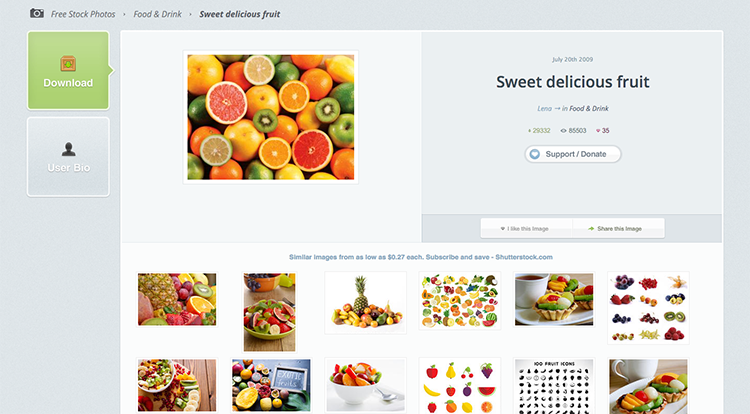
سبک تصاویر، کیفیت و ظاهر آنها آنقدر جذاب به نظر میرسند که چه برای استفادههای کاری و چه استفادههای شخصی بسیار مناسب به نظر میرسند. زمانی که به وبسایت stockvault وارد میشوید در دستهبندیهای متنوع تصاویر را به ترتیب مشاهده میکنید؛ اما برای اینکه بخواهید دستهبندی مشخصی را انتخاب کنید، از بخش منو و دستهبندیها میتوانید موارد مورد علاقهی خود را مشاهده کنید. همچنین اگر دوست دارید دستهبندیهای بیشتری را ببینید، کافی است به بخش پایینی وبسایت بیایید و بر روی نام دلخواه خود کلیک کنید.


بنابر گفته وبسایت stockvault در این وبسایت میتوانید بیشتر از ۷۳٫۰۰۰ تصاویر مختلف را دانلود کنید. از جمله دستهبندیهای کلی این وبسایت نیز میتوانید به تصاویر خام، پسزمینه برای درج نوشتههای مختلف به رایگان دریافت کنید.
- ۰ نظر
- ۰۵ ارديبهشت ۹۵ ، ۱۴:۲۵